Prototype 4
Summary
For this week’s prototype, I decided to go back to Twine and do another hyperlink experience but this time to focus more on the narrative rather than on user input.
I did several readings this past weekend which really help me reframe and refocus my attention to the narrative and how it can guide interactivity rather than be dictated from it. That is something that I wanted to explore in this prototype as it is not so much about what the user choses but rather when and in what order they choose to interact with things.
Link to the experience: https://thaisalvarenga.github.io/CapstonePrototype4/ Link to github: https://github.com/ThaisAlvarenga/CapstonePrototype4
Ideation
This week I did a bunch of readings prompt from the library workshop. Most were recommendations from professor Slavica on narratives in different mediums such as VR and AR.
Something that stuck with me from the readings was the idea that in narrative stories, users don’t necesarily engage in the same way with characters as they would in a book for example. The Identity and Play reading states that interactive digital games are never 100% conventionally interactive for the whole duration of the game. Some of them have moments that are more passive and others that are more interactive. That does not mean that users do not perceive the experience as interactive.
The idea of interactivity is something I have been very concerned about my project and has being one of the reasons why I was debating between a game and a choose-your own story style animation. So for this prototype, I decided to create a more narrative heavy experience in Twine to test if people would still be engaged with the theme of conflict if the only interactive element is the order in which they experience things and whether or not they choose to interact with the story in the first place.
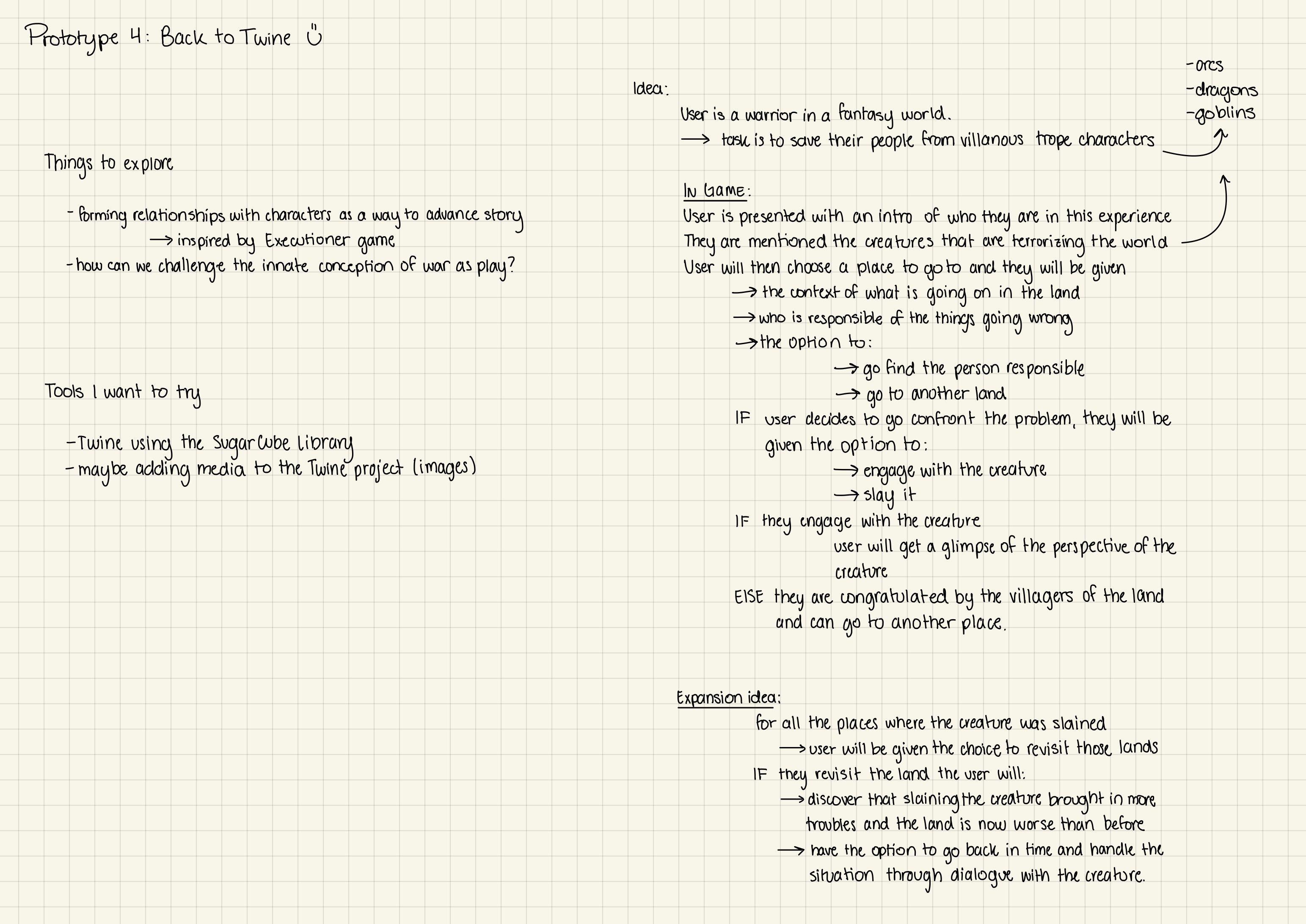
I thus came up with the following outline for the prototype:

Based on this parameters, I went into Twine to create a story where the user gets to move around a fictional world map and reads three stories. They don’t really choose what happens (except for one action) but they do choose whether or not to interact with the story.
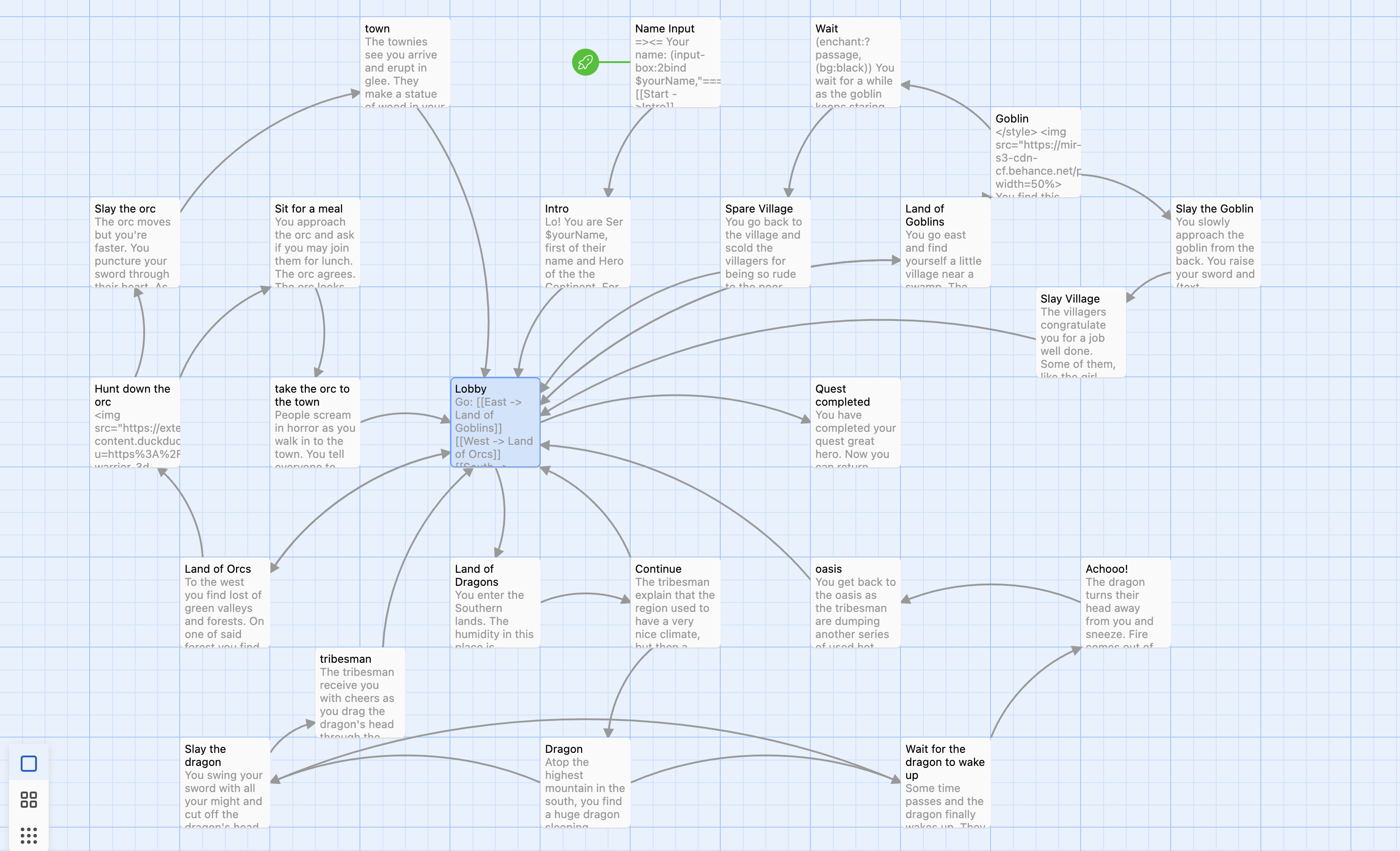
The following is how the story branches look like in Twine.

I decided to go for a fantasy hero theme inspired by the reading of Homo Ludens: Play and War were war is defined in terms of play, drawing from the rules of war that knights has in the miedeval era (and other historical mirrors such as bushido for the Japanese samurai and the Assyrian and Babylonian ideals of Holy war).
Reflection and Next Steps
I don’t think that this version of the prototype is ready to test just because I want to add some conditions to the lobby (mainly create a system were if all areas were explored than show the last scene and for that last scene to change depending on whether or not the user decided to continue the experience).
Even though its not 100% ready I really like this prototype. I think that the extra time I spent going through twine documentation and resources really helped me be more familiar with the software and to have a better product than the first time that I used it in prototype 1.
I would like to add the extentions that I mentioned in the outline of this prototype.
I am very interested in seen if just navigating through the experience is interactive enough for the story to be meaningful. I think that also having a stronger story than the one I have now would help, but I do want to test that interactivity since that’s something that caught my attention from the readings.
Readings list:
- Homo Ludens: Chapter 5, War and Play
- The Augmented Human: Chapters 6 & 7
- Identity and Play in Interactive Digital Media: ergodic ontogeny: Chapter 6 & 7
Twine resources: Twine cookbook Sioban O’Flynn’s Twine Resources
